
Internet Explorer 3.0 zatím nezvládá rámečky, vnitřní okraje a plovoucí prvky.
Doplnění jazyka HTML o styly se skládá ze dvou samostatných částí. První řeší zabudování stylů do značek jazyka HTML. Druhá řeší vlastní formát definice stylů. Zabudování stylů do jazyka je předmětem návrhu "HTML and Style Sheets" (http://www.w3.org/pub/WWW/TR/WD-style). Vkládání stylů je řešeno obecně, tak aby bylo možno stejným způsobem vkládat různě zapisované styly. Pro použití stylů jsou nabízeny tři možnosti. Styl může být zapsán přímo v dokumentu, může být uložen v samostatném souboru definice stylu nebo zapsán jako atribut některé standardní značky jazyka HTML. První dvě použití jsou určeny pro globální definici zobrazení značek v rámci celého dokumentu. Poslední možnost dovoluje kdekoli v dokumentu změnit zobrazení kterékoli části dokumentu. Například změna barvy písma v hlavičce se zapíše ve formátu stylů CSS1 takto:
<H1 STYLE="color: red">text kurzívou</H1>Takováto změna zobrazení prvku dokumentu je jednorázová, zatímco deklarace stylu na začátku dokumentu nebo v definičním souboru platí pro celý dokument.
Pro vkládání definice stylu přímo do dokumentu byla zavedena nová párová značka <STYLE>. Může být použita pouze v hlavičce dokumentu:
<HTML> <HEAD> <TITLE>Dokument s vloženým stylem</TITLE> <STYLE TYPE="text/css"> ... definice stylu ... </STYLE> </HEAD> <BODY> ... vlastní dokument ... </BODY> </HTML>Typ použitého stylu je dán hodnotou atributu TYPE. Jméno typu má formálně tvar registrovaného typu média dle RFC1521 (MIME). Typ stylu platí jak pro styl vložený značkou <STYLE>, tak i pro všechny další styly použité v atributu STYLE kdekoli v dokumentu.
Definice stylů nemusí být součástí textu dokumentu, styl může být také připojen značkou <LINK>:
<HEAD> <TITLE>Dokument s připojeným stylem</TITLE> <LINK REL="StyleSheet" HREF="style.css" TYPE="text/css" TITLE="Ukázkový styl"> </HEAD>Atribut HREF podobně jako u hypertextových odkazů určuje místo uložení stylu ve formě URL. Styl tedy nemusí být uložen na stejném WWW serveru jako dokument. Atribut REL musí mít hodnotu STYLESHEET. Tata hodnota říká, že odkaz definuje styl dokumentu. Posledním atributem je TITLE. Jeho hodnotou je popisný text, identifikující použitý styl. Pokud je v hlavičce uvedeno více značek <LINK>, prohlížeč by měl zobrazit menu, ve kterém by měl vypsat popisy stylů a nechat uživatele vybrat jeden z nich. Autor dokumentu tak může připravit vhodné styly pro zobrazení dokumentu v různých rozlišovacích režimech, pro tisk dokumentu, prezentace, apod. Atribut TITLE lze použít i ve značce <STYLE>, má zde ale smysl pouze tehdy, pokud je současně připojen styl značkou <LINK>. Prioritní je v tomto případě styl zapsaný v dokumentu.
Jak již bylo naznačeno v úvodu, definice stylů mohou být také uvedeny přímo v jednotlivých značkách v textu dokumentu. Většina značek má doplněn atribut STYLE, který může obsahovat definici stylu značky:
<P STYLE="...definice stylu...">Hlavička dokumentu musí v tomto případě obsahovat alespoň prázdnou značku <STYLE> s deklarací typu použitého formátu definic stylů.
Definice stylů není omezena pouze na modifikaci zobrazení standardních prvků jazyka. Pomocí nového atributu CLASS lze zavádět vlastní pojmenované třídy standardních prvků dokumentu. Hodnotou atributu je jméno třídy prvku zavedené v definici stylu:
<P CLASS=italic>Speciální typ odstavce písmem kurzívaNavíc je zavedena nová značka <DIV> vymezující blok textu, který nemá žádný speciální význam, a může být použita pro definici nových typů bloků textu. Podobně je doplněna párová značka <SPAN>, která je určena pro typografické řízení vzhledu vymezené části textu, podobně jako například značka <B>.
Přesný formát zápisu definice stylu je zatím ve vývoji. Zatím existují dva rozdílné návrhy. WWW Consortium připravuje definici stylů Cascading Style Sheets (CSS), zatímco firma Novell navrhuje mocnější nástroj pro definici stylů - Document Style Semantics and Specification Language (DSSSL, viz "http://occam.sjf.novell.com:8080/dsssl/dsssl96"). Rozdíl mezi těmito návrhy je dosti podstatný. Styly CSS dovolují jen modifikovat existující atributy zobrazení pro jednotlivé strukturální prvky dokumentu. Styly DSSSL zavádí metajazyk pro popis sémantiky a zobrazení dokumentu v systému SGML. Jsou vlastně doplňkem systému SGML a proto jsou také předloženy jako návrh normy ISO/IEC (10179). Použitý metajazyk je funkcionálním programovacím jazykem podobným jazyku LISP.
Z hlediska implementace je podstatně jednodušší a reálnější návrh CSS. Návrh specifikace stylů CSS získal podporu řady firem, mezi jinými také firem Netscape, Spyglass a Microsoft. Poslední prohlížeč firmy Microsoft, Internet Explorer 3.0 (volně šířitelný, viz např. "http://emwac.faf.cuni.cz"), má podporu stylů již zabudovanou a předstihl tak prohlížeče firmy Netscape. Firma Netscape bude mít novou verzi Netscape 4.0 s podporou stylů hotovou nejdříve koncem roku. Při bližším prozkoumání nového Internet Exploreru 3.0 však vyjde najevo, že z kompletního návrhu stylů CSS zvládá pouze malou část týkající se zadávání písma, barev a okrajů (viz například "http://www.fit.vutbr.cz/info/WWW/css1-test.html"). Pokud tedy přijde koncem roku firma Netscape s plnou implementací stylů CSS, může ještě svého konkurenta dostihnout. Horší je to s podporou stylů ve volně dostupných prohlížečích pro jiné platformy. Zatím existují pouze vývojové verze prohlížečů Arena (http://www.w3.org/arena) a Amaya (http://www.w3.org/pub/WWW/Amaya/). Prohlížeč Amaya by měl v budoucnu umožnit jak prohlížení, tak WYSIWYG přípravu dokumentů včetně stylů. Máme se tedy nač těšit.
Návrh specifikace stylů CSS (viz http://www.w3.org/pub/WWW/TR/WD-css1.html) je poměrně rozsáhlý. V následujícím popisu se proto soustředíme na nejpodstatnější rysy stylů CSS. Nejprve krátce k formátu zápisu. Na následujícím řádku je uveden příklad definice stylu zobrazení bloku textu vymezeného značkou <P>:
P { text-indent: 5em; font-size: 12pt }
Definice
se skládá ze jména značky (P), pro kterou je styl definován, a deklarace ve
složených závorkách. Deklarace obsahuje v tomto případě nastavení dvou
vlastností: odsazení prvního řádku odstavce (text-indent) a velikosti
písma (font-size). Oddělovačem vlastností v deklaraci je středník.
Hodnoty vlastnosti závisí na typech vlastností. Přehled všech vlastností a
jejich povolených hodnot je uveden v návrhu CSS. Definice stylu může být
zapsána na jednom řádku pro několik značek:
H1,H2,H3 { text-decoration: underline }
Značky
musí být v tomto případě odděleny čárkami. Pokud by byly odděleny
mezerami, má definice jiný význam. Uplatní se pak jen pro poslední uvedenou
značku, ale pouze pokud je v dokumentu použita zanořená v předchozích
uvedených značkách:
UL UL LI { color: red }
Tato
definice nastavuje barvu pro text položky seznamu zanořené do jiného seznamu.
Styly CSS mohou být kombinovány. V definici stylu lze vložit definici z jiného zdroje příkazem import:
<HEAD>
<TITLE>Dokument s vloženým stylem</TITLE>
<STYLE TYPE="text/css">
@import url(http://www.style.org/basic);
H1,H2 { color: green; font-size: 24pt; align: center }
H3 { color: green; font-family: helvetica }
P { indent: 30em; align: center }
BODY { background: dark-green }
</STYLE>
</HEAD>
První
řádek definice vkládá definici stylu z jiného zdroje, například definici
firemního stylu dokumentů. Dále uvedené deklarace modifikují vloženou definici
stylu. Vrstvení stylů není omezeno, dokonce i standardní zobrazení dokumentu
může být definováno stylem, který prohlížeč vloží automaticky před interpretací
dokumentu.Pokud prohlížeč značku <STYLE> nezná, může se stát, že zobrazí definici stylu v hlavičce jako text dokumentu. Styly CSS proto dovolují, aby definice stylu v hlavičce byla zapsaná v komentáři:
<HEAD>
<TITLE>Dokument s vloženým stylem v komentáři</TITLE>
<STYLE TYPE="text/css">
<!--
P { indent: 30em; align: center }
BODY { background: dark-green }
-->
</STYLE>
</HEAD>
Nastavení vlastností je děděno dle zanoření značek. Například definici písma pro dokument ve značce <BODY> dědí všechny prvky dokumentu, které nemají explicitně uvedenu definici písma. Definice je zděděna i v případě, že v dokumentu není uvedena značka <BODY>, protože si ji prohlížeč automaticky doplní.
Jméno standardní značky jazyka HTML může být doplněno identifikátorem třídy a tak lze vytvořit nový strukturální prvek dokumentu s odlišnými vlastnostmi:
P.italic { font-style: italic }
Počet
zavedených tříd není omezen. Zavedenou třídu značky použijeme v textu
dokumentu takto:
<P CLASS=italic>Odstavec kurzívou.
Deklarace stylů je přiřazena na úrovni značek jazyka HTML. Ve většině případů to postačuje, ale přesto jsou případy standardního zobrazení dokumentu, které nelze takto popsat. Například způsob zobrazení hypertextového odkazu závisí na tom, zda byl odkaz vybrán. Definice stylu je však pouze jedna, pro značku <A>. Návrh stylů CSS to řeší zavedením doplňkových rozlišujících pseudotříd a pseudoprvků. Ty ve skutečnosti v jazyce HTML neexistují, reprezentují jen kontext použití dané značky. Například pro značku <A> můžeme definovat styl s použitím pseudotříd takto:
A:link { color: red } /* zatím nepoužitý odkaz */
A:visited { color: blue } /* již použitý odkaz */
A:active { color: orange } /* vybraný odkaz */
Zobrazení
pseudotříd je popsáno podobně jako zobrazení tříd prvků s tím rozdílem, že
jméno pseudotřídy je odděleno dvojtečkou a ne tečkou. Příklad použití
pseudotříd demonstruje ještě jeden nový prvek - komentáře. Komentáře se
zapisují ve stylech CSS stejně jako v jazyce C.Pseudoprvky jsou zavedeny pouze dva, first-line a first-letter. Reprezentují první řádek a první znak bloku textu vymezeného značkou:
P:first-line { font-style: small-caps }
P.initial:first-letter { font-size: 200% }
První
deklarace nastavuje pro první řádek odstavce písmo velkými písmeny (kapitálky).
Druhá deklarace kombinuje třídu a pseudoprvek. Zavedená třída odstavce
initial bude mít první písmeno odstavce velkým písmem. Pseudoprvky
Internet Explorer 3.0 zatím nezvládá.
Velikosti mohou být zadávány relativně nebo absolutně. Typ jednotky je dán příponou za číselnou hodnotou. Jednotkami relativní velikosti jsou em (výška písma), ex (výška znaku `), px (bod na obrazovce) a procenta (%). Absolutní velikost může být v jednotkách in (palec), cm, mm, pt, (typografický bod, 1/72 palce), pc (pica, 12pt). Internet Explorer 3.0 nezvládá jednotky em a ex.
. Barvy jsou zadávány jmény nebo složkami RGB. Jména barev odpovídají barvám zavedeným v jazyce HTML verze 3.2 (viz minulé číslo Connect!). Složky RGB mohou být zapsány hexadecimálně (jako v systému X Window), dekadicky v intervalu 0 až 255 nebo v procentech.
EM { color: red } /* jméno barvy */
EM { color: #ff0000 } /* složky RGB hexadecimálně */
EM { color: rgb(255, 0, 0) } /* složky RGB dekadicky */
EM { color: rgb(100%, 0%, 0%) } /* složky RGB v procentech */
Internet Explorer 3.0 nezvládá barvy zadané funkcionálním zápisem
rgb(r, g, b).
Hypertextový odkaz je zadáván funkcionálním zápisem url(odkaz).
V následujícím přehledu jsou uvedeny vlastnosti ovlivňující písmo použité pro zobrazení textu. Při použití těchto vlastností je třeba vždy dát pozor na to, že repertoár dostupných písem se velice liší, a to dokonce i u stejných prohlížečů, v závislosti na tom, které písma jsou nainstalovány.
Velikost písma. Může být zadána absolutně nebo relativně. Absolutní velikost může být zadána v některé z absolutních jednotek velikosti nebo indexem do tabulky velikostí písem prohlížeče: xx-small (nejmenší), x-xmall, small, medium, large, x-large, xx-large (největší). Relativní velikost je zadávána hodnotami larger (větší), smaller (menší) nebo číselnou hodnotou. Vztahuje se vždy k nadřazené značce a znamená písmo o jeden stupeň větší nebo menší než v nadřazené značce. Číselná hodnota +1 a -1 je ekvivalentní larger a smaller. Příklady:
P { font-size: 12pt }
ADDRESS { font-size: smaller }
STRONG { font-size: +1 }
Internet
Explorer 3.0 neinterpretuje správně číselné hodnoty bez jednotky a vztahuje
relativní hodnoty ne k nadřazené značce, ale k implicitní velikosti
písma.
Typ písma. Je zadáván seznamem jmen písem. Oddělovačem jmen v seznamu je čárka. Prohlížeč použije pro zobrazení první písmo ze seznamu, které má k dispozici. Protože konkrétní jména písem se mohou lišit, jsou definovány standardní generická jména písem: serif (patkové písmo), sans-serif (bez patek), cursive, fantasy a monospace (s pevnou roztečí). Příklad:
P { font-family: "new century schoolbook", times, serif }
Jméno
písma, které obsahuje mezery, musí být zapsáno v uvozovkách nebo
apostrofech.
Tloušťka písma. Je zadávána absolutními hodnotami extra-light (nejtenčí), light, demi-light, medium (normální), demi-bold, bold, extra-bold (nejtlustší) nebo relativně vzhledem k nadřazené značce hodnotami lighter (tenčí) a bolder (tlustější). Příklad:
STRONG { font-weight: bolder }
VAR ( font-weight: lighter }
Řez písma. Je zadáván hodnotami normal, italic (kurzíva), oblique (bezpatková kurzíva), small-caps (kapitálky), small-caps italic nebo small-caps oblique. Pokud není daný řez dostupný, prohlížeč jej může nahradit nejbližším dostupným písmem. Například místo kapitálek může použít velká písmena písma o menší velikosti. Příklad:
H1 { font-style: small-caps }
ADDRESS ( font-style: italic }
Internet
Explorer 3.0 zatím zvládá pouze normal a italic.
Řádkování. Je zadáno vzdáleností linek po sobě jdoucích řádků. Vzdálenost se vždy vztahuje k velikosti použitého písma, a to i v případě, že je zadána absolutní hodnotou. Pokud je zděděno řádkování, je děděn výsledný relativní násobek velikosti písma. Vzdálenost může být zadána kromě standardních jednotek velikosti také reálným číslem, které má význam násobku velikosti písma. Příklad:
BODY { line-height: 120% }
Písmo. Tato vlastnost ulehčuje zadávání písma, protože dovoluje zadat najednou vlastnosti font-style, font-weight, font-size, line-height a font-family. Příklad:
BODY { font: medium 12pt helvetica, sans-serif }
Barva elementu (popředí). Příklad:
ADDRESS { color: rgb(255, 128, 128) }
Pozadí. Může být transparentní (průhledné pozadí), jednobarevné nebo vyplněné obrázkem. Obrázek je zadán pomocí URL a atributů opakování, posunu a pozice. Opakování určuje, zda má být obrázek zobrazen pouze jednou (no-repeat), opakovaně horizontálně (x-repeat), opakovaně vertikálně (y-repeat) nebo opakovaně v obou směrech (repeat). Posun určuje, zda má obrázek při rolování textu zůstat na místě (fixed) nebo se pohybovat s textem (scroll). Pozice určuje pozici obrázku vzhledem k levému hornímu rohu obdélníku, který obklopuje obsah daného prvku. Je zadána horizontálním a vertikálním ofsetem. Příklad:
BODY { background: url(check.gif) fixed 10% 10% }
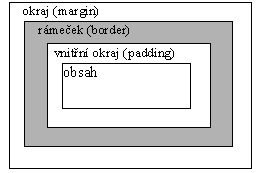
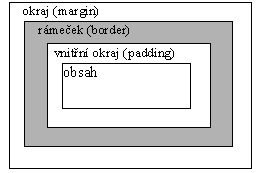
Řízení formátování bloků textu v dokumentu je definováno na úrovni obdélníků obklopujících daný blok. Například odstavec textu vymezený značkou <P> je lemován obdélníkem. Velikost tohoto obdélníku je dána součtem velikosti zobrazeného bloku (textu v odstavci, vloženého obrázku, apod.), vnitřního okraje, tloušťky rámečku a vnějšího okraje. Vnitřní okraj a vnější okraj je transparentní. V ploše vnitřního okraje je tedy zobrazeno pozadí definované pro daný blok, zatímco v ploše vnějšího okraje je zobrazeno pozadí definované v nadřazeném strukturálním prvku dokumentu. Rámeček může být zobrazen plnou barvou nebo vyplněn zadaným obrázkem. Na úrovni definic stylů lze nastavit velikosti okrajů a rámečků pro každý prvek jazyka.

Internet Explorer 3.0 zatím nezvládá rámečky, vnitřní okraje a plovoucí
prvky.
Okraj. Může být zadán jednotlivými vlastnostmi nebo najednou jednou až čtyřmi hodnotami vlastnosti margin. Pokud je zadána jen jedna, nastavuje hodnoty všech okrajů. Pokud jsou zadány dvě hodnoty, použije se první pro dolní a horní okraj a druhá pro levý a pravý okraj. Pokud jsou zadány 4 hodnoty, znamenají postupně horní, pravý, dolní a levý okraj. Pokud jsou zadány 3 hodnoty, znamenají horní, pravý a dolní okraj a levý okraj je nastaven podle první hodnoty. Příklad:
BODY { margin-left: 1cm } /* levý okraj */
BODY { margin: 1cm 2cm } /* všechny okraje */
Internet
Eplorer 3.0 interpretuje vlastnost margin poněkud jinak. Protože
nemá zaveden dolní okraj (margin-bottom), přijímá maximálně 3 hodnoty
vlastnosti margin s významem horní, pravý a levý okraj. Toto je
největší nekompatibilita s navrhovaným standardem a může v budoucnu
způsobit problémy. Doporučujeme proto nezadávat okraje vlastností
margin, ale pouze jednotlivými vlastnostmi.
Vnitřní okraj. Určuje mezeru mezi textem a rámečkem. Je zadán jednou až čtyřmi hodnotami podobně jako okraj. Příklad:
P.box { padding: 1em }
Rámeček okolo prvku. Tvar může být zadán jednotlivými vlastnostmi nebo najednou jednou až čtyřmi hodnotami vlastnosti border. Rámeček může být vyplněn barvou nebo obrázkem zadaným pomocí URL. Pokud není zadána barva, je použita barva textu. Tloušťka rámečku je zadávána v jednotkách velikosti nebo hodnotami thin (tenký), medium (normální) nebo thick (tlustý). Tvar rámečku může být dotted (tečkovaný), dashed (čárkovaný), solid (čára), double (dvojitá čára), groove (3D výstupek), ridge (3D rýha), inset (3D zapuštění) nebo outset (3D vyvýšení). Příklad tlustého černého rámečku:
P.box { border: solid black thick }
Výška a šířka prvku. Obvykle není důvod nastavovat. Může se hodit pro zvětšení nebo zmenšení vložených obrázků. Příklad:
IMG.icon { width 1cm; height 1cm }
Plovoucí prvek. Může být nastaveno na left nebo right. Pokud je nastaveno left, pluje prvek po levé straně následujících prvků. Následující prvky jsou formátovány po pravé straně tohoto prvku. Pokud je nastaveno na right, jsou následující prvky formátovány po levé straně. Obtékání může mít navíc nastaveno příznak contour, který zapíná obtékání kolem zobrazených obrysů prvku. Například u vloženého obrázku s transparentním pozadím budou následující prvky zarovnány ne na hranici obdélníku prvku, ale na obrys obrázku. Obtékání kolem obrysu lze také použít pro velké písmo. Příklad:
P.initial:first-letter { font-size: 900%; float: left contour }
IMG.icon { float: left; margin-left: 1em }
Řízení obtékání. Může být nastaveno na none (žádné), left (vlevo), right (vpravo) nebo both (obě strany). Tato vlastnost zakazuje formátování okolo plovoucího prvku z uvedené strany. Pokud je nastaveno například left, bude prvek, pro který je tato vlastnost nastavena, posunut až pod libovolný plovoucí prvek na levé straně. Pokud je nastaveno both, je posunut prvek vertikálně pod libovolné plovoucí prvky z obou stran. Příklad:
H1,H2,H3,H4,H5,H6 { clear: both }
Formátování textů zatím Internet Explorer 3.0 s výjimkou text-decoration, text-align a text-indent nezvládá.
Zarovnání textu. Může mít hodnotu left (vlevo), right (vpravo), center (na střed) nebo justify (do bloku). Příklad:
CENTER { text-align: center }
Odsazení prvního řádku textu. Příklad:
P { text-indent: 5mm }
Styl textu. Tato vlastnost není děděna. Hodnotou může být underline (podtržení), overline (nadtržení), line-through (přešktnutí), blink (blikající text) nebo none (nic). Příklad:
EM { text-decoration: blink }
A { text-decoration: none } /* bez impl. podtržení */
Transformace textu. Může mít hodnotu capitalize (první písmeno slova velkými písmeny), uppercase (velkými písmeny), lowercase (malými písmeny) nebo none (žádná transformace).
H1, H2, H3 { text-transform: capitalize }
Zvětšení nebo zmenšení normální mezery mezi slovy. Zadaná hodnota se připočítá k normální šířce mezery. Příklad:
H1 { word-spacing: 5mm }
Zvětšení nebo zmenšení normální mezery mezi písmeny ve slově. Zadaná hodnota se připočítá k normální šířce mezery. Příklad:
H1 { word-spacing: 1pt }
Vertikální umístění. Může být zadáno hodnotami baseline - zarovnání na linku nadřazeného prvku, middle - zarovnání středu elementu plus polovina výšky ex na linku nadřazeného prvku, sub - na pozici dolního indexu nadřazeného prvku, super - na pozici horního indexu nadřazeného prvku, text-top - horní rámec prvku na horní rámec nadřazeného prvku, text-bottom - dolní rámec prvku na dolní rámec nadřazeného prvku, top - horní rámec prvku na horní rámec nejvyššího prvku na řádku a bottom - dolní rámec prvku na dolní rámec nejnižšího prvku na řádku. Vertikální umístění může být také zadáno číselnou hodnotou v procentech, má pak význam posunu oproti normálnímu umístění. Záporná hodnota znamená dolů, kladná nahoru. Například hodnota -100% umístí prvek o řádek níže. Příklad zarovnání textu větším písmem na střed řádku:
SPAN.big { font-size: +2; vertical-align: middle }
Klasifikace značek je určena především pro přiřazení strukturálního významu zaváděným třídám značek <DIV> a <SPAN>. Klasifikaci značek zatím Internet Explorer 3.0 nezvládá.
Zobrazení prvku. Definuje strukturální typ prvku. Hodnotou může být inline (text), block (blok), list-item (blok bodu seznamu) nebo none (nezobrazovat). Implicitní hodnota je dána typem značky. Prohlížeč může omezit použití této vlastnosti jen na značky <DIV> a <SPAN>. Příklad:
DIV.mujbod { display: list-item }
Styl zobrazení bodů seznamu. Hodnotou může být URL obrázku pro odrážku, disc (disk), circle (kolečko), square (čtvereček), decimal (číslované odrážky), lower-roman (malými římskými číslicemi), upper-roman (velkými římskými číslicemi), lower-alpha (malými písmeny) nebo upper-alpha (velkými písmeny). Dále může být zadáno odsazení odrážek hodnotami inside (odrážka zarovnaná na levý okraj textu) nebo outside (odsazená odrážka). Příklad:
DIV.mujbod { display: list-item;
list-style: inside url(item.gif) }
Zpracování mezer a konců řádků. Může mít hodnotu normal (vypustit), pre (ponechat) nebo nowrap (vypustit, ponechat řádky). Příklad:
PRE { white-space: pre }
Jazyk HTML je stále ve vývoji a každý měsíc se objevují nové a nové návrhy na rozšíření jazyka. Otázkou zůstává, které z nich se uchytí a budou podporovány většinou prohlížečů. Styly přináší oproti dosavadním nesystematickým doplňkům jazyka zásadní zlom. Umožňují pružnými mechanismy definovat zobrazení dokumentu na úrovni několika základních značek jazyka HTML. Mohou tak nahradit mnohé již zavedené nebo navrhované typografické značky a atributy. Styly mohou také řešit formátování odstavců a bloků dokumentu, ale tím se budeme zabývat až v příštím čísle.